
FAQ - Fragen und Antworten
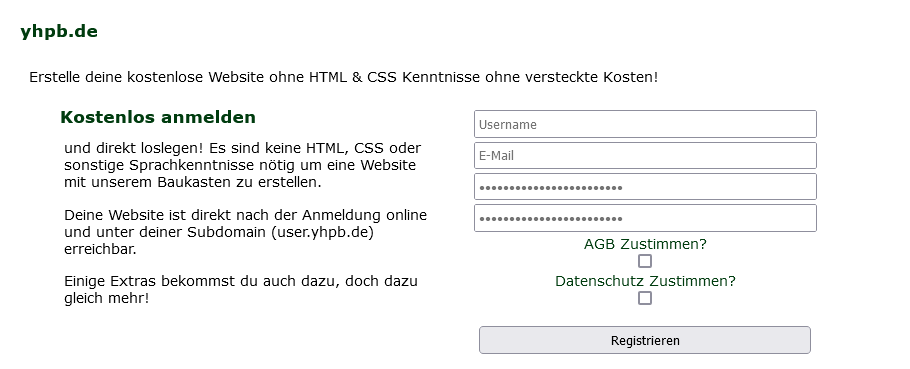
Anmelden/Registrieren
Die Anmeldung und das Basis Packet des Baukastens sind kostenlos.
Somit stehen nach der Registration alle Funktionen auch zur Verfügung.
Jedoch gibt es ein technisches Limit an Accountnamen, da das System aus dem Nutzernamen auch die Subdomain generiert können Accountnamen nur einmalig vergeben werden. Mit jeder Anmeldung bekommt man also nicht nur eine kostenlose Website, sondern auch eine kostenlose Subdomain (user.yhpb.de).
Sollte ein Account gelöscht werden, wird auch die Subdomain wieder frei und kann erneut registriert werden.

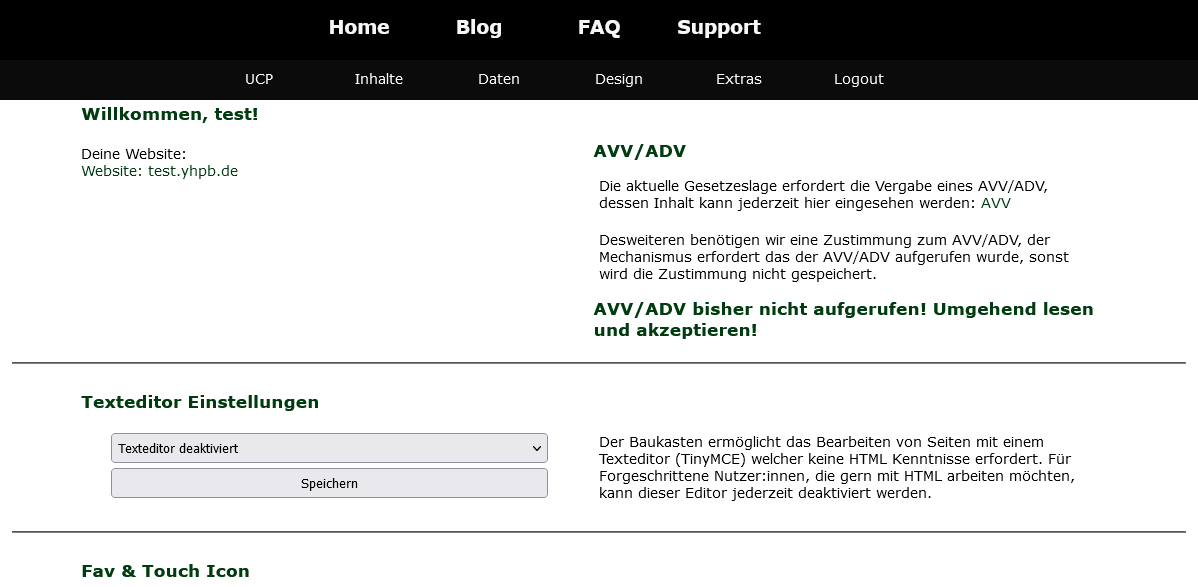
Das User Control Panel
Über das UCP (User Control Panel) werden die einzelnen Websites verwaltet und bearbeitet. Wir haben versucht das UCP so Selbterklärend wie möglich zu gestalten und Erklärungen direkt einzubringen. So lassen sich auch über die Hauptseite des UCP einige Einstellungen vornehmen, damit diese nicht erst lang suchen muss, deshalb lassen sich Fav- & Touch Icon sowie der Texteditor direkt in der Übersicht ändern.

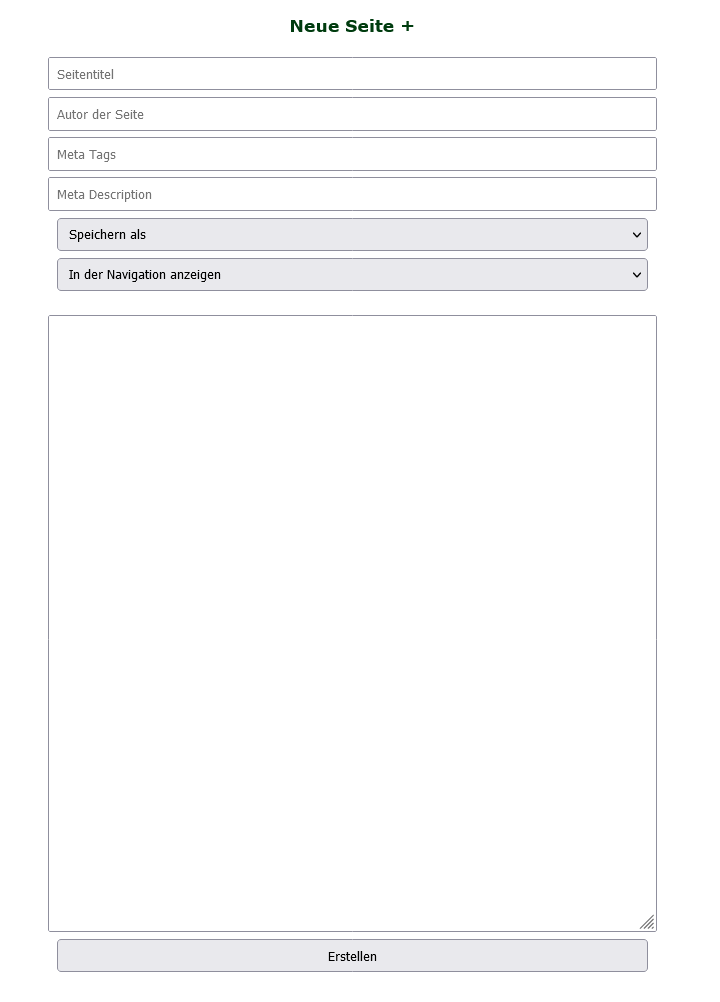
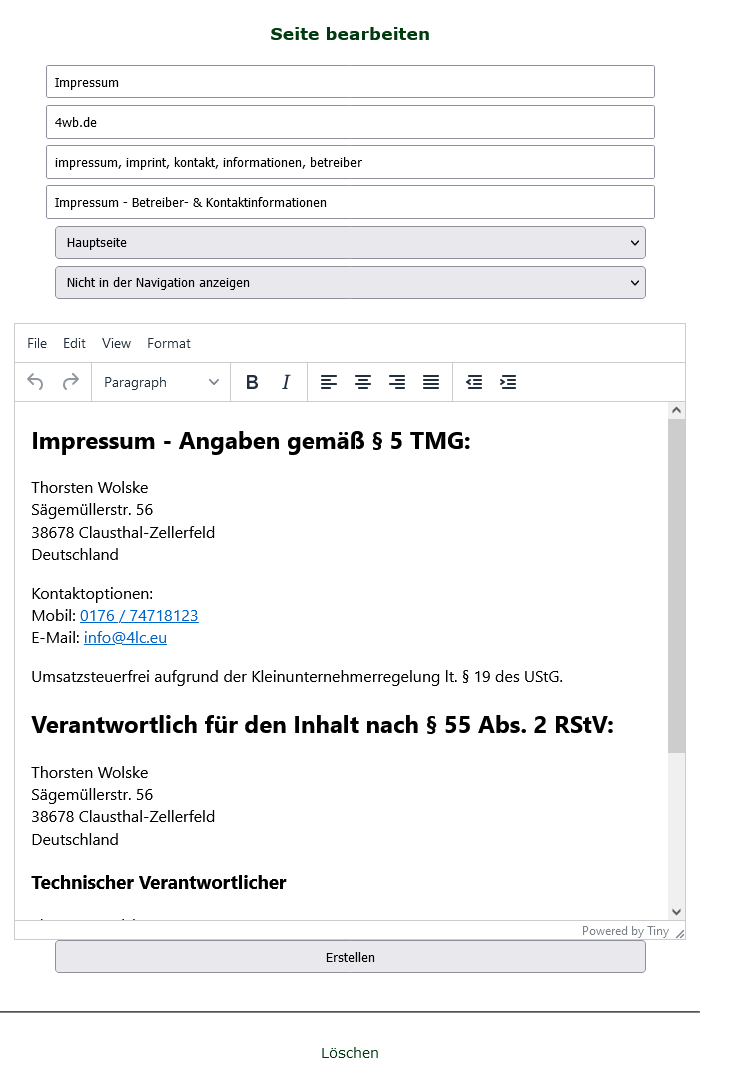
Content erstellen und verwalten
Das Erstellen und Veralten von Seiten ist im ersten Moment sich etwas Komisch, denn der Baukasten erlaubt es nicht nur einfach einen Seitentitel und den Content (Inhalt) zu erstellen, sondern erlaubt es auch für jede einzelne Seite den Autor:in, Meta Tags und Meta Discriptions zu erstellen, was die meisten Suchmaschienen mit einer besseren Platzierung belohnen.
Dies ist ein ziemlich ignoriertes Thema, da sich hiermit die Algorihtmen besser ausnutzen lassen. Alle Seiten werden mit SEO-freundlichen Links generiert (user.4wb.de/mein-inhalt) um die Sichtbarkeit zu verbessern und vorallem damit man sich einen Link auch leichter merken kann, dabei können auch im Editor Seiten zu Blöcken gruppiert werden, welche die Navigation dann als Untermenü erzeugt. Trotzdem bleibt der simple URL-Aufbau im Format von user.4wb.de/mein-inhalt und vermeiden damit zu wuchtige Strukturen.


Darf es mit oder ohne sein?
Es steht jedem dank der einfachen Einstellung frei ob die Inhalte mit dem Tiny Editor als Eingabehilfe oder mit HTML erfolgen sollen,
der Tiny Editor ist hierbei die Wahl für Beginner:innen und für alle, die es eilig haben. Wer gerne mit Tabellen und Divs bastelt, kann jederzeit den Editor deaktivieren und loslegen.
Für das Erstellen von Seiten gibt es keine Limitierung, es können soviele Unterseiten erstellt werden, wie Ideen vorhanden sind, dabei versuchen wir dich mit unserem Baukasten zu unterstützen in dem wir die Erstellung so einfach aber auch so komplex wie möglich zu ermöglichen.
Page & Site? Warum sehe ich das?
Hierbei handelt es sich um einen vorläufigen Workaround, da es zwischen dem Baukasten System und der Server anscheinend ein Logikproblem gibt. Wir haben uns dagegen entschieden die Subdomains "Fix" zu erzeugen und dann irgendwann vor dem Problem anderer vergleichbarer Software zu stehen, dass selbst die Subdomains von gelöschten Seiten nicht neu vergeben werden können, sondern dauerhaft blockiert sind.
Dies betrift auch nicht alle Seiten die erstellt werden lediglich kann nur eine Zeichenabfolge die dem Usernamen entspricht dazu führen dass das System vor den eigentlichen Link ein page- oder site- einfügt.
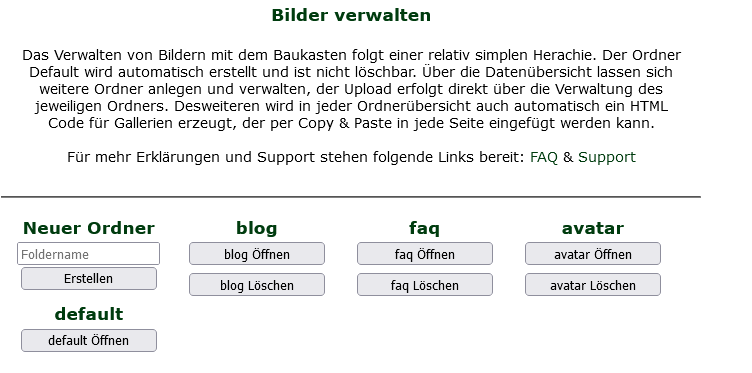
File Upload & Gallerien erzeugen
Aktuell (Mai 2022) ist nur der Upload von Bilddateien erlaubt. Der Baukasten erlaubt es Ordner zu erstellen in welchen im Anschluss der Datei-Upload erfolgt, ganz bequem per Drag & Drop.
Dabei werden nicht die Bilddateien stumpf in den Ordner gepackt sondern auch der Link und Informationen zur Auflösung des Bildes angezeigt, welche z.B. per Copy & Paste in HTML Code eingefügt werden können.
Ok, das geben wir zu, die Lösung für die erste Version der Gallerie ist etwas arg Quick & Dirty, jeder Ordner erzeugt eine Galliere, genauer genommen einen HTML Code, welcher per Copy & Paste in eine Seite eingefügt werden kann. Wichtig! Dazu muss der Tiny Editor vorrübergehend deaktiviert werden.

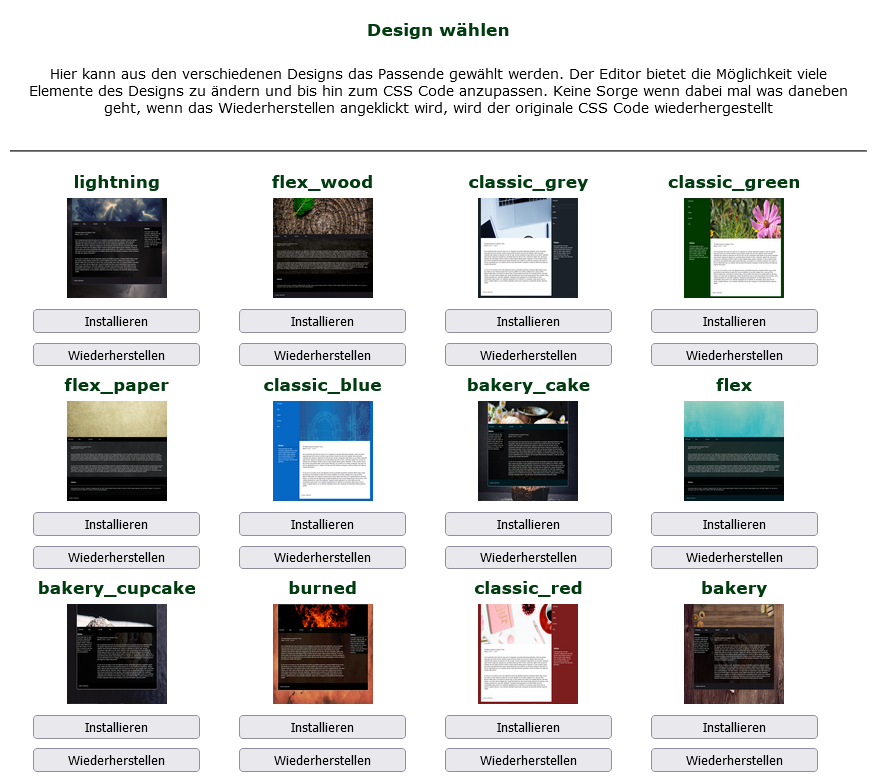
Designs installieren und ändern

Designs lassen sich per Click installieren und die einzelnen Bereiche wie die Sidebar und der Footer über das Menü verwalten und verändern. Desweiteren lässt sich der CSS Code der Designs direkt verändern anstatt irgendwelche CSS Codes in den Head Bereich zu quetschen.
Jede Designvorlage kann also nach Lust und Laune verändert werden, keine Sorge wenn dabei mal was komplett daneben geht, jedes Design kann auch Wiederhergestellt werden (Ursprünglicher Code, Neuinstallation des Designs).
Alle Designs sind Responsiv erstellt d.h. das diese automatisch mit der Auflösung des jeweiligen Endgerätes (PC, Tablet, etc) mit skallieren.
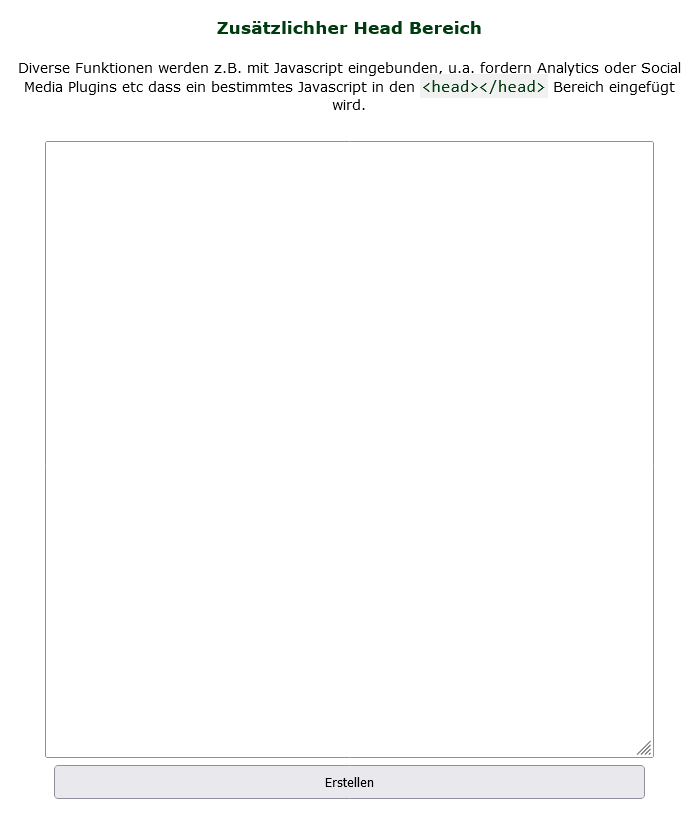
Extra Head
Dieses Extra erklärt sich fast von allein, es erlaubt zusätzlichen HTML/JS/CSS Code in den Head Bereich einzufügen. Dies ist meistens nötig wenn Social Media Plugins etc eingebunden werden sollen.

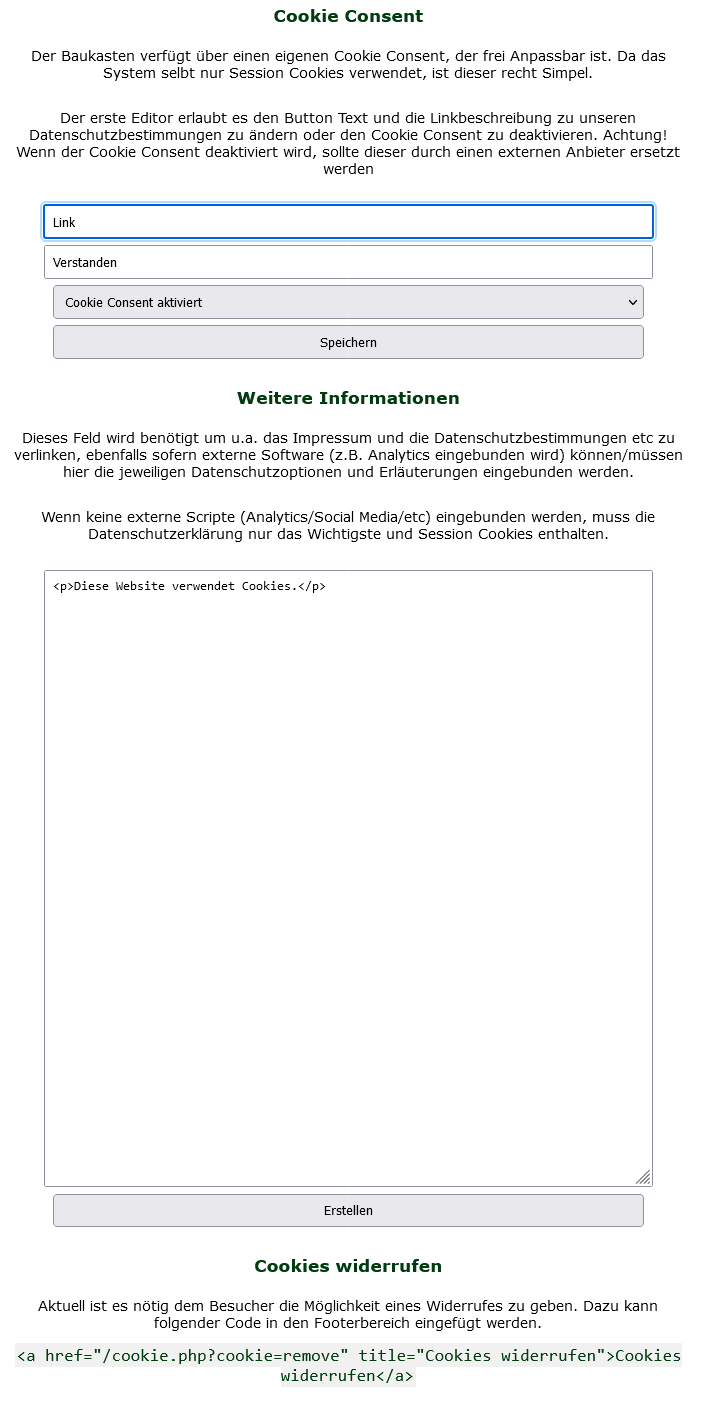
Extra Cookie Consent

Durch DSGVO und Co sind Cookie Consents ansich zur Plicht geworden und anders als andere Hoster, verlinken wir im Cookie Consent auch unsere Datenschutzbestimmung auch wenn dies eigentlich keine Pflicht ist, besonders da wir versuchen ausschließlich mit Session Cookies, also dem was nötig ist damit das System überhaupt arbeiten kann auszukommen.
Der Link kann benannt werden wie man möchte, es wäre jedoch Sinnvoll den Verweis darauf zu geben, das darüber die Datenschutzbestimmungen von yhpb.de verlinkt sind. Ebenfalls kann der Bestätigungbutton munter umbenannt werden.
Spannender ist da das Feld für die weiteren Informationen, hier muss der Verweis auf Datenschutz und Co eingefügt werden und gegebenen Falls auch etwas zusätzlicher Code wenn z.B. Social Media Plugins in die Website eingebunden werden.
Wie den AGB zu entnehmen ist sind die Benutzer:innen für den Datenschutz auf den Nutzerseiten verantwortlich, deshalb raten wir dazu sich gut zu informieren.
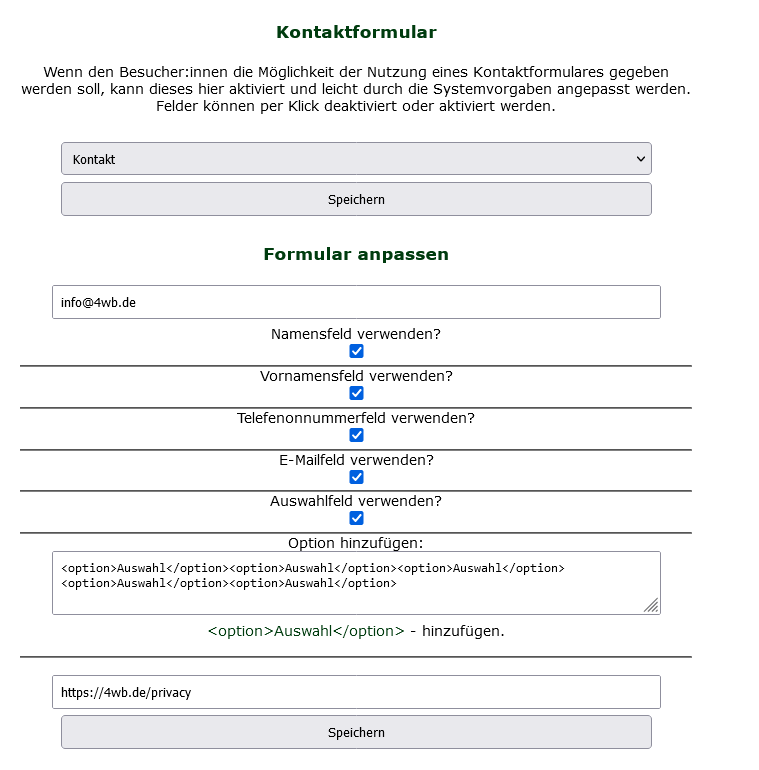
Extra Kontakt
Dabei handelt es sich um ein anpassbares Kontaktformular, per Click kann fast das ganze Formular angepasst werden. Das Kontaktformular fragt den Datenschutz ab, deshalb ist es wichtig den Link zu den Datenschutzbestimmungen auch zu setzen. Achtung! Hier müssen die Datenschutzbestimmungen der Accountinhaber:innen verlinkt werden, nicht die von 4wb.de.
In der Ausgabe, erfordet das Kontaktformular immer die Bestätigung der Datenschutzbestimmungen sowie die Eingabe eines sehr einfachen Captchas.

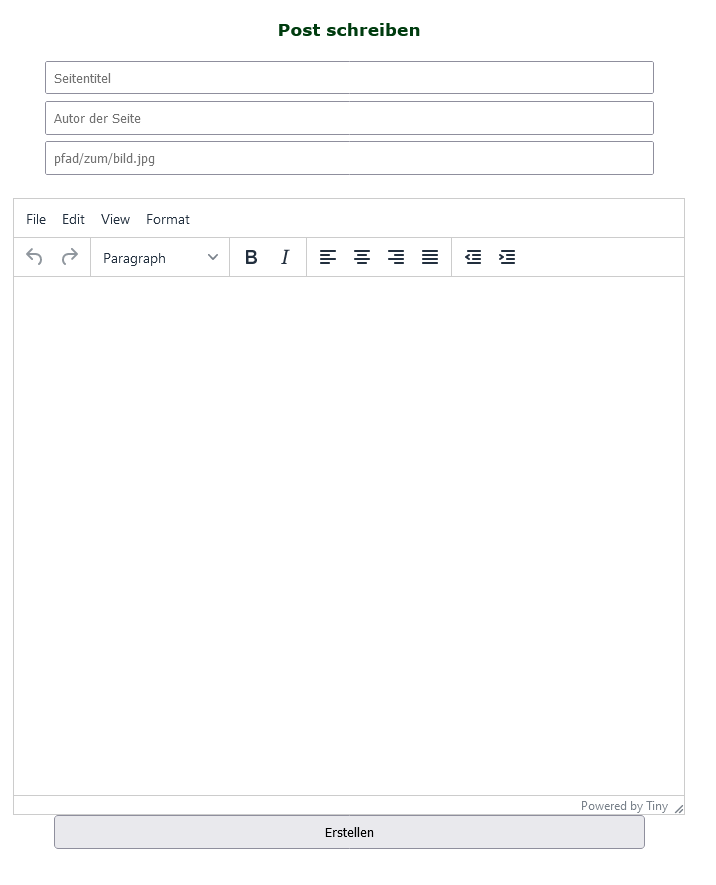
Extra News/Blog

Anfangs etwas kleiner geplant, verfügt dieses Extra nun über eine einfache Übersicht in der Ausgabe, welche dann auf den vollen Artikel verlinkt, das einzige was derzeit noch nicht möglich ist sind Kommentare.
Mit dem Extra News/Blog lassen sich schnell Artikel und Beiträge erstellen, welche in einer kompakten Übersicht gesammelt und verlinkt werden. Auch hier kann für jeden Post/Beitrag/Artikel einiges an Zusatzinformation wie Autor:in, Titel und ein übergeordnetes Bild angegeben werden.
Extra Sitemap
Jeder Crawler liebt die Sitemap um Seiten schneller zu Indexieren.
Nach dem das erste mal die Sitemap über das Extra Sitemap generiert wurde,
muss man nur noch ab und an auf Aktualisieren klicken.
Wer sich etwas mit XML befassen möchte hat über das Extra Sitemap ebenfalls die Möglichkeit, die XML-Datei zu öffnen und zu bearbeiten.
Keine Sorge wenn mal was Schief geht, einfach auf Aktualisieren klicken und schon ist die XML-Datei wiederhergestellt.

Jeder Crawler liebt die Sitemap um Seiten schneller zu Indexieren. Nach dem das erste mal die Sitemap über das Extra Sitemap generiert wurde, muss man nur noch ab und an auf Aktualisieren klicken.
Wer sich etwas mit XML befassen möchte hat über das Extra Sitemap ebenfalls die Möglichkeit, die XML-Datei zu öffnen und zu bearbeiten. Keine Sorge wenn mal was Schief geht, einfach auf Aktualisieren klicken und schon ist die XML-Datei wiederhergestellt.

Extra RSS
In der ersten Version (Mai 2022) ist das Extra RSS Feed recht simpel aufgebaut,
per Click erfasst das Extra die Meta Daten der Website und dessen Unterseiten und verpackt diese in einem RSS Feed. Dieser muss dann nur noch ab und an aktualisiert werden.
Wer sich etwas mit XML befassen möchte hat über das Extra RSS ebenfalls die Möglichkeit, die XML-Datei zu öffnen und zu bearbeiten.
Keine Sorge wenn mal was Schief geht, einfach auf Aktualisieren klicken und schon ist die XML-Datei wiederhergestellt.

In der ersten Version (Mai 2022) ist das Extra RSS Feed recht simpel aufgebaut, per Click erfasst das Extra die Meta Daten der Website und dessen Unterseiten und verpackt diese in einem RSS Feed. Dieser muss dann nur noch ab und an aktualisiert werden.
Wer sich etwas mit XML befassen möchte hat über das Extra RSS ebenfalls die Möglichkeit, die XML-Datei zu öffnen und zu bearbeiten. Keine Sorge wenn mal was Schief geht, einfach auf Aktualisieren klicken und schon ist die XML-Datei wiederhergestellt.

Extra Humans & Robots
Wer sind die 2? Die humans.txt und robots.txt sind zwei Textdatein welche von der Grundnatur nicht anders sein könnten, während die Robots.txt dazu da ist den Crawlern zu erklären wie sie sich auf der Seite verhalten sollen, kann man mit der Humans.txt einfach mal seinem Team danke sagen.
Muster Robots.txt
User-Agent: *
Allow: /
Sitemap: https://yhpb.yhpb.de/sitemap.xml
Muster Humans.txt
/* TEAM */
Your title: Dein Name.
Site: Email, Link zum Kontaktformular, etc.
Twitter: Dein Twitter Name.
Location: Stadt, Land.
/* THANKS */
Name: Name oder URL
/* SITE */
Last update: YYYY/MM/DD
Standards: HTML5, CSS3,
Components:
Software: yhpb.de