
Designs installieren

Einfach und Schnell,
Lassen sich Designs mit dem Baukasten von yhpb installieren und ändern, in der ersten Version des Designeditors ist alles schlank und einfach gehalten damit aus dem installieren von Designs kein Frust entsteht sondern der Prozess in wenigen Sekunden erledigt ist.
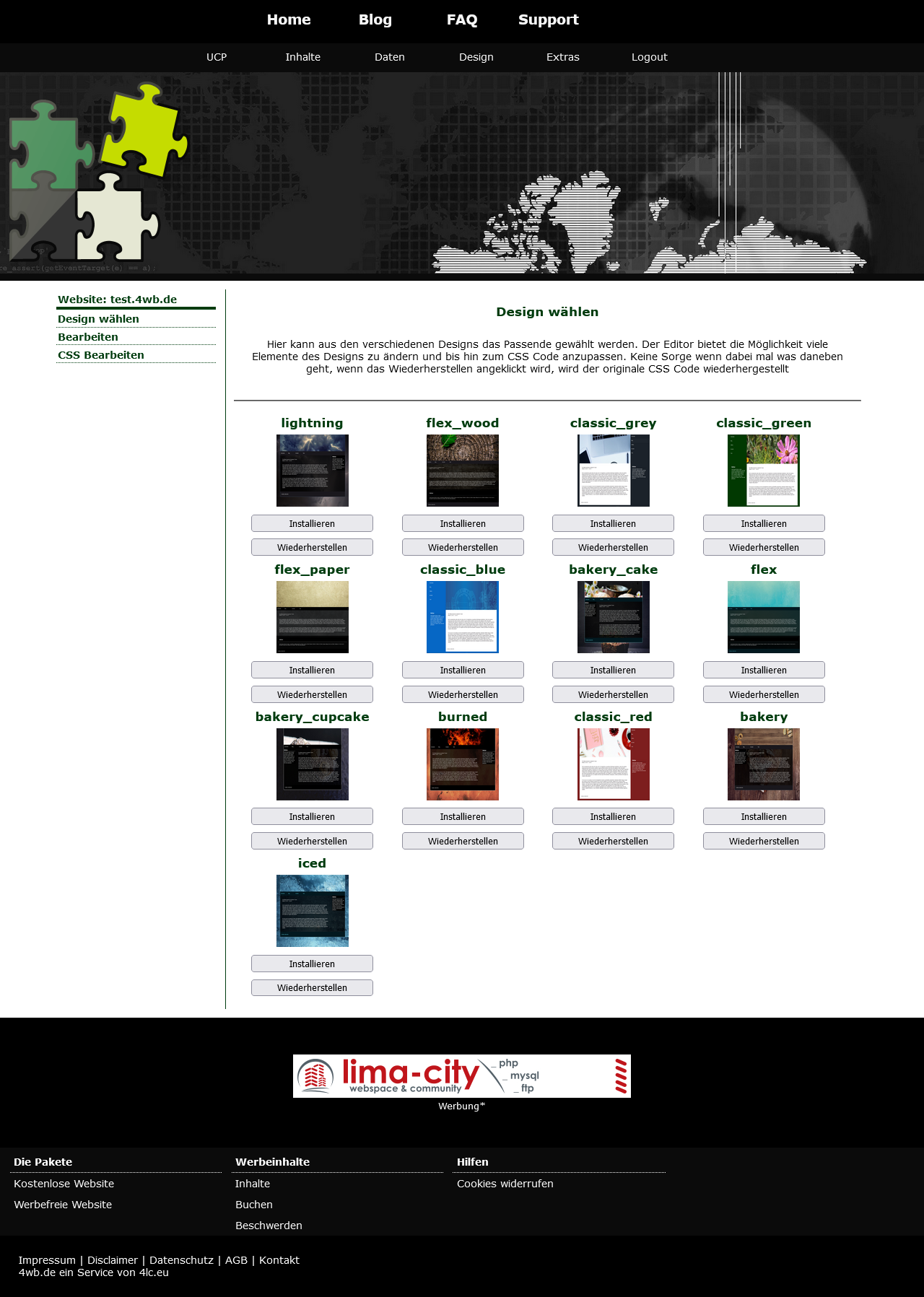
Designs wählen
Zur Auswahl stehen zum Start von yhpb derzeit 11 Designs welche frei angepasst und verändert werden können, denn der Bauksten soll euch nicht mehr limitieren als nötig oder gar bei der Anpasssung des Designs eurer Website einschränken. Als Standard-Design verwendet das System im Moment das Design Iced, d.h. dieses Design wird mit der Registrierung automatisch installiert.
Wurde ein Design installiert ist es nicht nötig dies erneut zu installieren, da es in einem seperaten, den Nutzer:innen zugewiesenen Ordner abgelegt wird und dort weiterverarbeitet wird und wenn bei einer Änderung doch mal was schief geht, kann per Click das Design wiederhergestellt werden.
Wir planen regelmäßig neue Designs und Vorlagen zu veröffentlichen, diese werden dann hier im Blog angekündigt.

Inhalte von Klassen

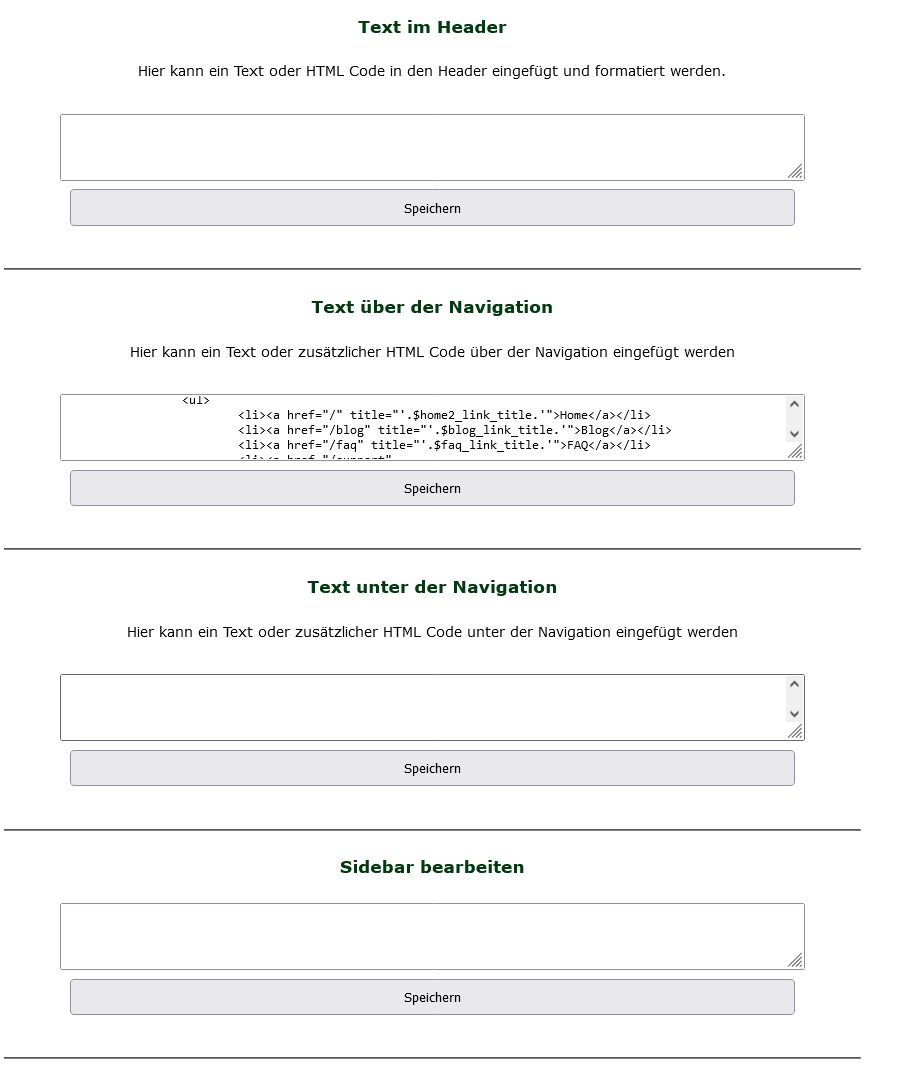
Das Bearbeiten von Klassen wie der Sidebar und dem Footer etc haben wir so gestaltet das diese sowohl mit HTML als auch mit dem Tiny Editor bearbeitet werden können. Dafür nutzt das Designsystem die Klassen so aus, das keine unnötig komplexen DIV-Konstrukte verwendet werden nur um einer Überschrift einen Hintergrund zu geben, so wird schlicht zum Beispiel das Element H1-5 (Im Editor Kopfzeile genannt) mit CSS entspechend für die jeweilige Klasse geändert.
Auch Bilder und Links lassen sich mit dem Tiny Editor etwas bequemer einfügen als z.B. mit HTML, doch welche Methode einem besser liegt, dass müssen Nutzer:innen selber entscheiden.
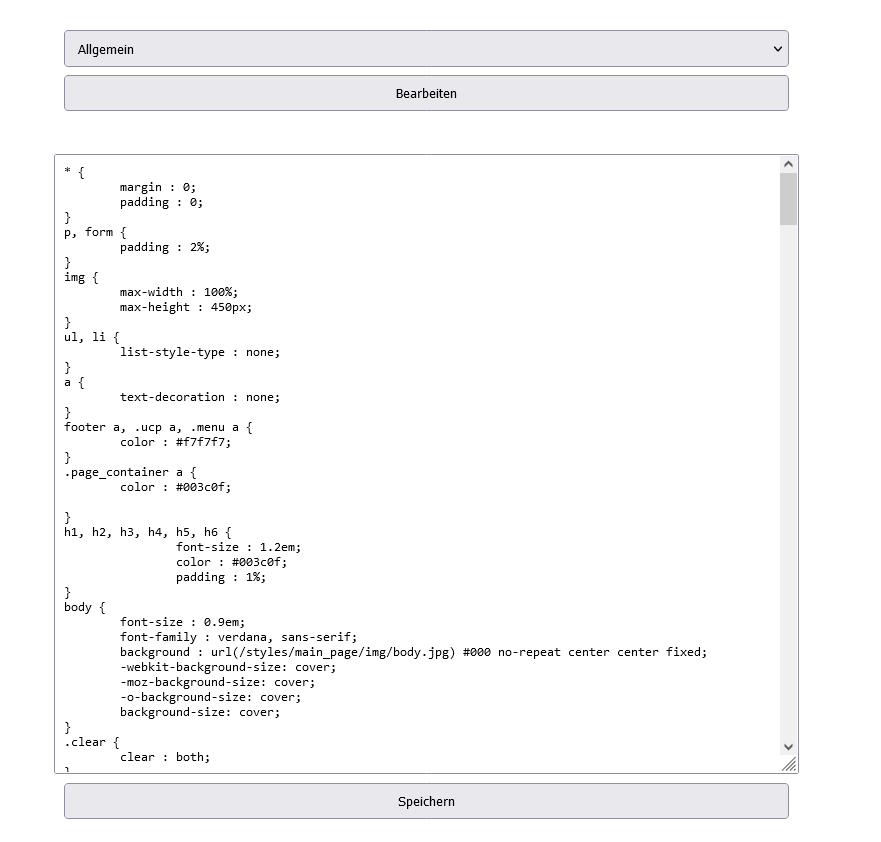
CSS anpassen
Jedes Design hat einen CSS Code, mit dem sich das Design nach belieben verändern lässt, somit kann jedes Design auch nach den eigenen Wünschen und vorstellungen direkt geändert werden, ohne dazu Klassen und Elemente doppelt und dreifach zu definieren.
Generell ist jedes Design in der Auswahl so gestaltet und gecodet das diese sich Responsiv verhalten, sich also eigenständig anpassen wenn diese mit dem PC oder Smartphone aufgerufen werden, möglich macht dies die Nutzung von HTML5 und CSS3, für die Zukunft planen wir jedoch auch die Integration von komplexeren framworkabhängigen Designs.

Zu guter Letzt
Wollen wir auch schon mal das nächste Update ankündigen, zum 01.07.2024 sollen 10 neue Designs zur Auswahl gestellt werden, ein größeres System Update selbst steht schon in der To-Do-Liste um auch Draq & Drop Design Änderungen zu ermöglichen.
Damit wünsche ich euch einen schönen Montag Nachmittag!
Thorsten (Lead Developer)